Home > User Guides > VLE Guide for Instructors > Adding H5P Interactive Content > Image Slider
Image Slider
Image Slider is an H5P content type that is used for presenting images in a carousel with navigation arrows on each side.
Below is an interactive example of the Image Slider content type.
In order to create an Image Slider content type:
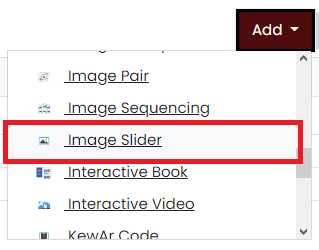
1. Go to your content bank, click the Add button, and choose Image Slider. Doing so will redirect you to the Image Slider editor. Click the Enter Fullscreen button on the top-right of the editor to enable fullscreen editing.

2. Type the title you want to give to your new Image Slider content type in the Title field. This will be useful if you want to search for the content later.

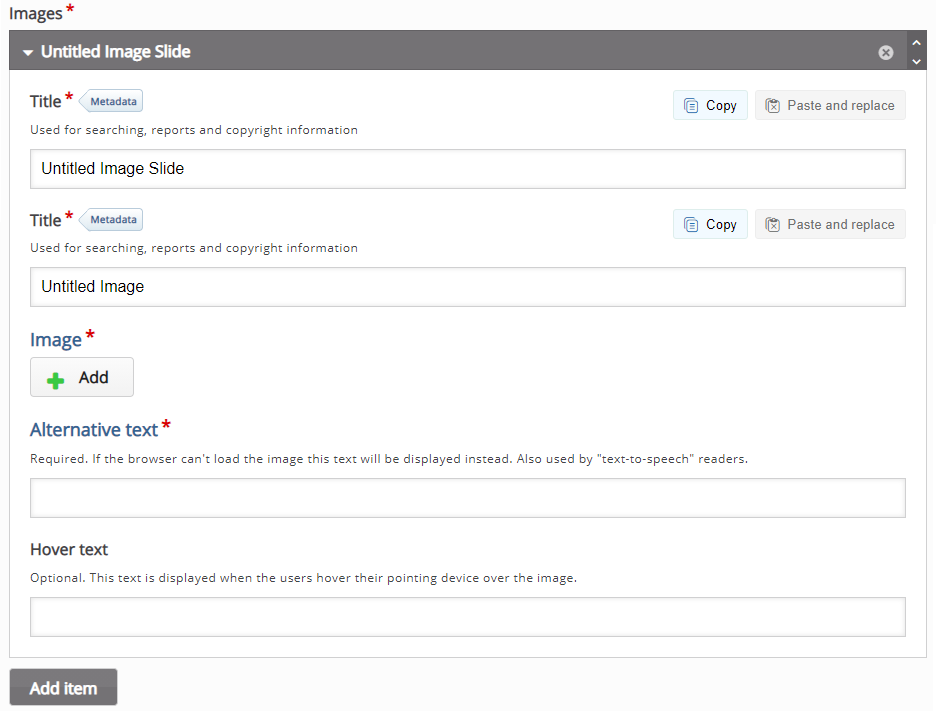
3. Go to the Images section. You will add the images here.

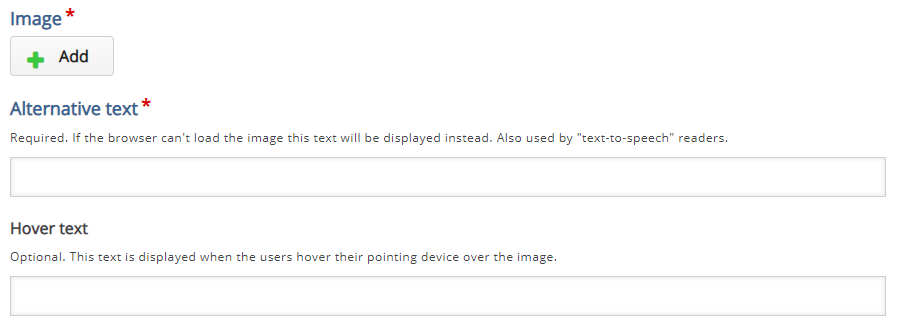
4. Supply a title for your image slide and image in their respective text fields.

5. Click the Add button to upload your image. After adding, you can either remove or edit the image. Enter an alternative text for the image in the Alternative text field. You can also add a hover text in the Hover text field, however it is optional, so you can just leave it blank.

6. You can add more image slides by clicking the Add item button. If you want to remove an image slide, click the “x” button at the top-right corner. Click the up and down arrows beside the “x” button or drag the gray bar at the top of each image slide if you want to rearrange them.

7. Choose the aspect ratio for the Image Slider in the Aspect ratio dropdown menu.

8. Click the Save button if you are done editing. It will now be added to your content bank for future use.