Home > User Guides > VLE Guide for Instructors > Adding H5P Interactive Content > Image Juxtaposition
Image Juxtaposition
Image Juxtaposition is an H5P content type that is used for comparing two images interactively by dragging a horizontal or vertical slider.
Below is an interactive example of the Image Juxtaposition content type.
In order to create an Image Juxtaposition content type:
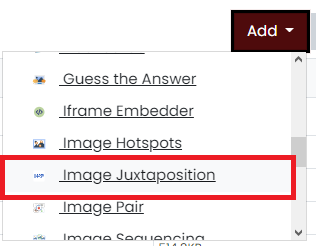
1. Go to your content bank, click the Add button, and choose Image Juxtaposition. Doing so will redirect you to the Image Juxtaposition editor. Click the Enter Fullscreen button on the top-right of the editor to enable fullscreen editing.

2. Type the title you want to give to your new Image Juxtaposition content type in the Title field. This will be useful if you want to search for the content later.

3. You can add an optional heading text by typing in the Heading field.

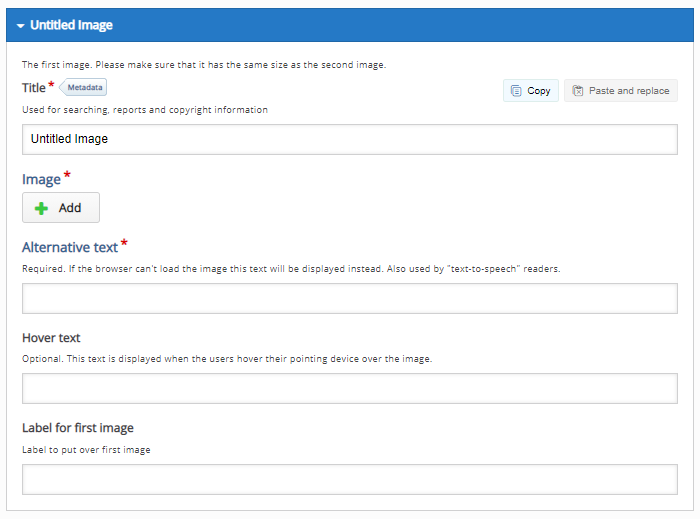
4. Begin by giving your first image a title by typing in the Title field. Add your first image by clicking the Add button under Image. After adding it, you can either remove or edit it. Supply the image’s alternative text and its optional hover text and label in their respective text fields. Do the same steps for your second image.

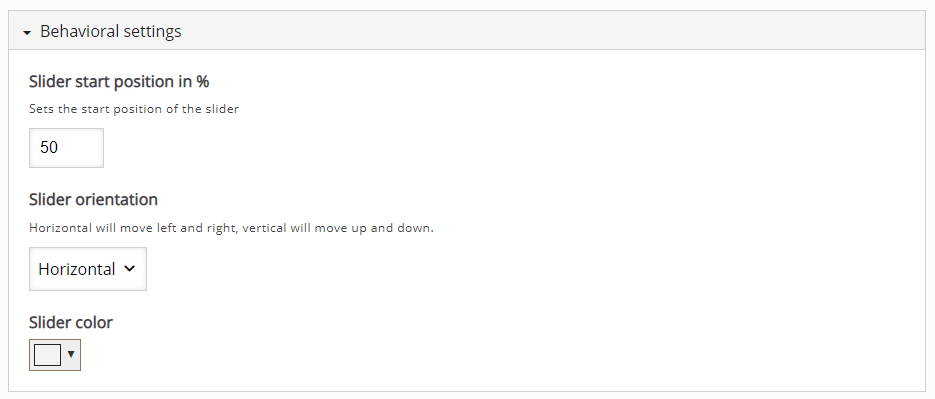
5. In the Behavioral settings section, you can manipulate how your content will behave.

6. Click the Save button if you are done editing. It will now be added to your content bank for future use.