Agamotto is an H5P content type that is used for presenting images that students are supposed to look at sequentially, e.g. photos of an item that changes over time, schematics or maps that are organized in different layers, or images that reveal more and more details. Each image may contain a short descriptive text.
Below is an interactive example of the Agamotto content type.
In order to create an Agamotto content type:
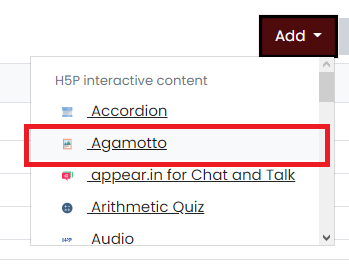
1. Go to your content bank, click the Add button, and choose Agamotto. Doing so will redirect you to the Agamotto editor. Click the Enter Fullscreen button on the top-right of the editor to enable fullscreen editing.

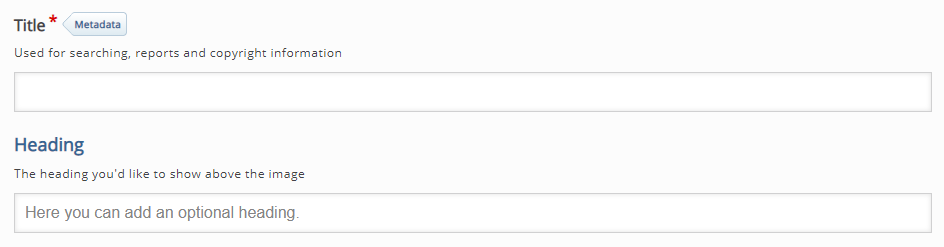
2. Type the title you want to give to your new Agamotto content type in the Title field. This will be useful if you want to search for the content later. You can also give it a heading by typing in the Heading field, though it is optional.

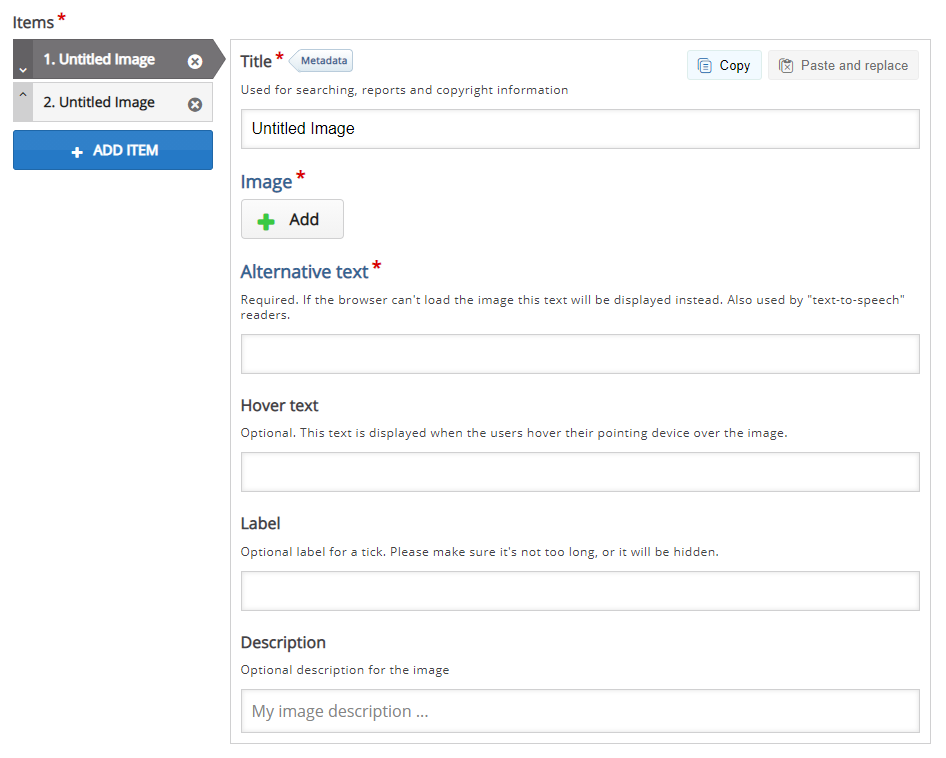
3. Move to the Items section. Supply the title of the item, the image of the item, and the alternative text. You may choose to add a hover text, label, and description to the item, though they are optional. You can add new items by clicking the Add item button on the left.
If you want to remove an item, click the “x” button on the right side of each item tab. Click the up and down arrows on the left side of the tab or drag the tabs if you want to rearrange them.

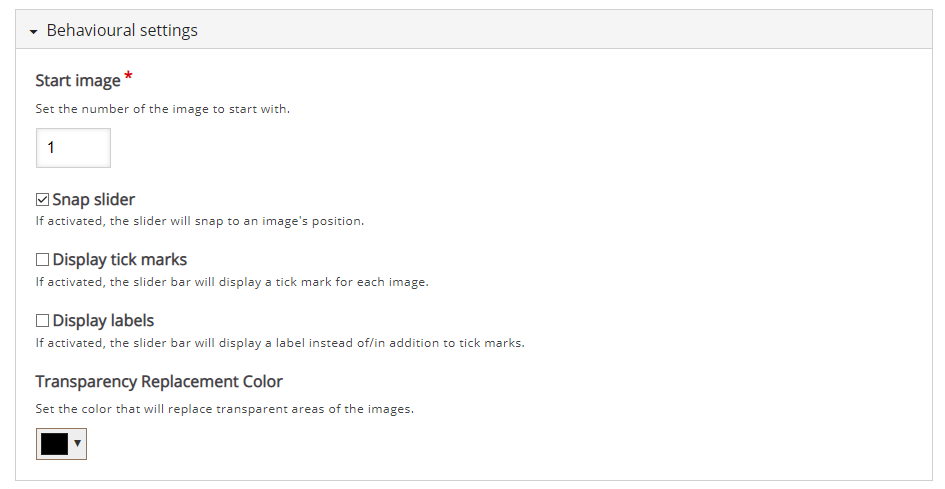
4. In the Behavioral settings section, you can manipulate how your content will behave.

5. Click the Save button if you are done editing. It will now be added to your content bank for future use.